
極客網(wǎng)站建設(shè)-給你專業(yè)的網(wǎng)站建設(shè)知識(shí),事實(shí)網(wǎng)站設(shè)計(jì)資訊,我們將收集眾多網(wǎng)站建設(shè)客戶問(wèn)答。


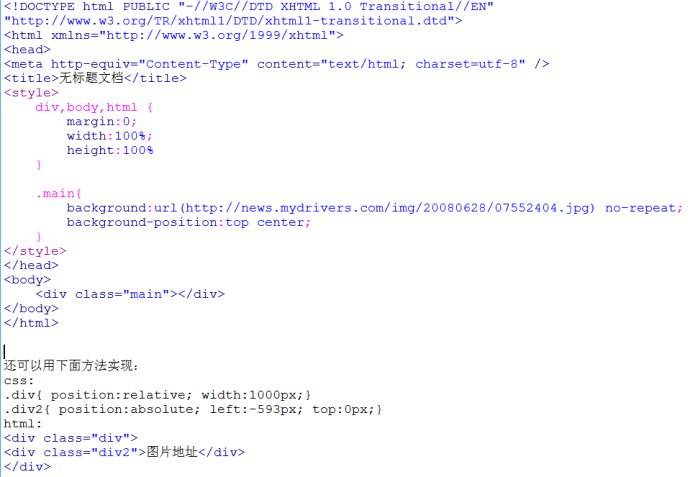
兩者一起用的時(shí)候就將兩種主流瀏覽器都兼容了;上面例子是將Div的透明度設(shè)置為30%,可以看出兩者的設(shè)置稍有不同;Div的文本與背景色均能被透明化!
成都網(wǎng)站制作整理報(bào)道;
 新浪微博
新浪微博
微信公眾號(hào):cdjklm
公司郵箱:532292474@qq.com
友情鏈接: